I recently had the chore of converting an existing web site built with a ten year-old theme and page builder to something more modern. I chose the Astra theme and Elementor page builder, both “Pro” versions.
Manual migration wasn’t as tough as I thought it would be because the site was mostly blog articles written using the same WYSIWYG editor, TinyMCE. Some of the styled pages were hard to replicate but the hundreds of blog article were mostly just a “copy pasta” job. That is, except for one thing.
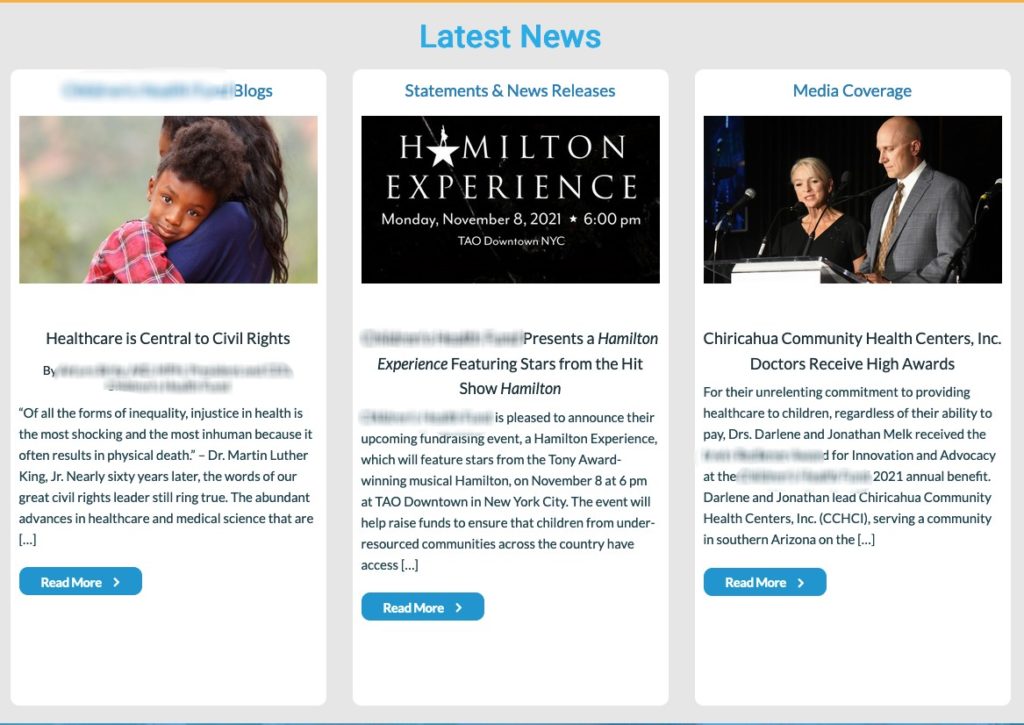
The source site had three blog channels which the client wanted presented on the home page as three distinct calls-to-action, each with a thumbnail image and content excerpt rather than as one corpus, which was what the site was doing. So I built this. It was easily done using WordPress categories.
Each column has a tile built with a blog category title, a Featured Image (set in the post editor), a content excerpt and a “Read More” call-to-action. All of this was simple to build using the Posts Extra widget in the Extras for Elementor plugin package, which has filtering by Category.
The issue concerned Worpress’ Featured Image. By default, the WordPress Featured Image appears not only as a header (a/k/a hero) image at the top of all full post displays but also in every reference to it like these excerpts. So not only did the image need to scale to the same dimensions across all blog posts, i.e. 16×9, for aggregate presentations like the above and for archive pages but those images could be quite large.
What the original developer of the site had done was to create two images: a smaller 16×9 Featured Image for thumbnails and a larger dedicated hero image for the post page. This allowed him to show a different image for the thumbnails than the header image on their respective posts. He did this by disabling the “Show Featured Image” toggle in the post editor. That’s pretty standard practice on blog sites, at least on older ones which didn’t create multiple scaled images during image uploads.
The Astra theme also has the option to “Show Featured Image” on the post page. The problem was that the Elementor page builder disabled it. In fact, it disables almost all theme control over the display of full posts. Instead it applies a Single Post template for full posts where the Featured Image is either displayed or it’s not.
The problem for me was that I had hundreds of existing blog articles to deal with. Some had Featured Image enabled and some used a dedicated hero image on the post. As a result, the latter posts showed two hero images: the Featured Image and the dedicated hero image.
I tried a few third party plugins that claimed to be able to turn off Featured Image at the editor level. None worked. Elementor kicked them out too.
Then it occurred to me that I could use Elementor’s templating system to fix a problem that it created.
Blog posts, also called Single Posts in Elementor, have their own user-configurable template. If you want to change how its page looks you only need to change the Single Post template under Saved Templates. Since I created that Single Post template I knew it contained a Featured Image widget. That’s why I couldn’t turn it off.
The logical solution was to create a second Single Post template without that Featured Image widget. I manually copied everything from the existing Single Post template, except of course the Featured Image widget, to a new Single Post template: Single Post, No Featured Image.
The challenge was how to get the appropriate Single Post template to display for posts with and without featured images, respectively, and to make that selectable within the post editor. That turned out to be remarkably simple and is a use case in Elementor’s sophistication and power.
When you save a new Elementor template you’re presented with a Conditions screen with lots of options for how/when that template should apply. One of those options was by Tag. So I created a tag, No Featured Image, and set the Condition to display this template if that tag is set.

And, just like that, I had a “Show Featured Image?” toggle again.